背景:
最近开始用印象笔记写博客,原因是更容易排版和贴图。
但jekyll没有链接显示静态页面的方式,于是想到自己搞一个。
疑问:
jekyll有哪些功能能供我使用?
我尝试了哪些方法?
最后是怎么成功搞定iframe在jekyll中显示的?效果如何?
内容:
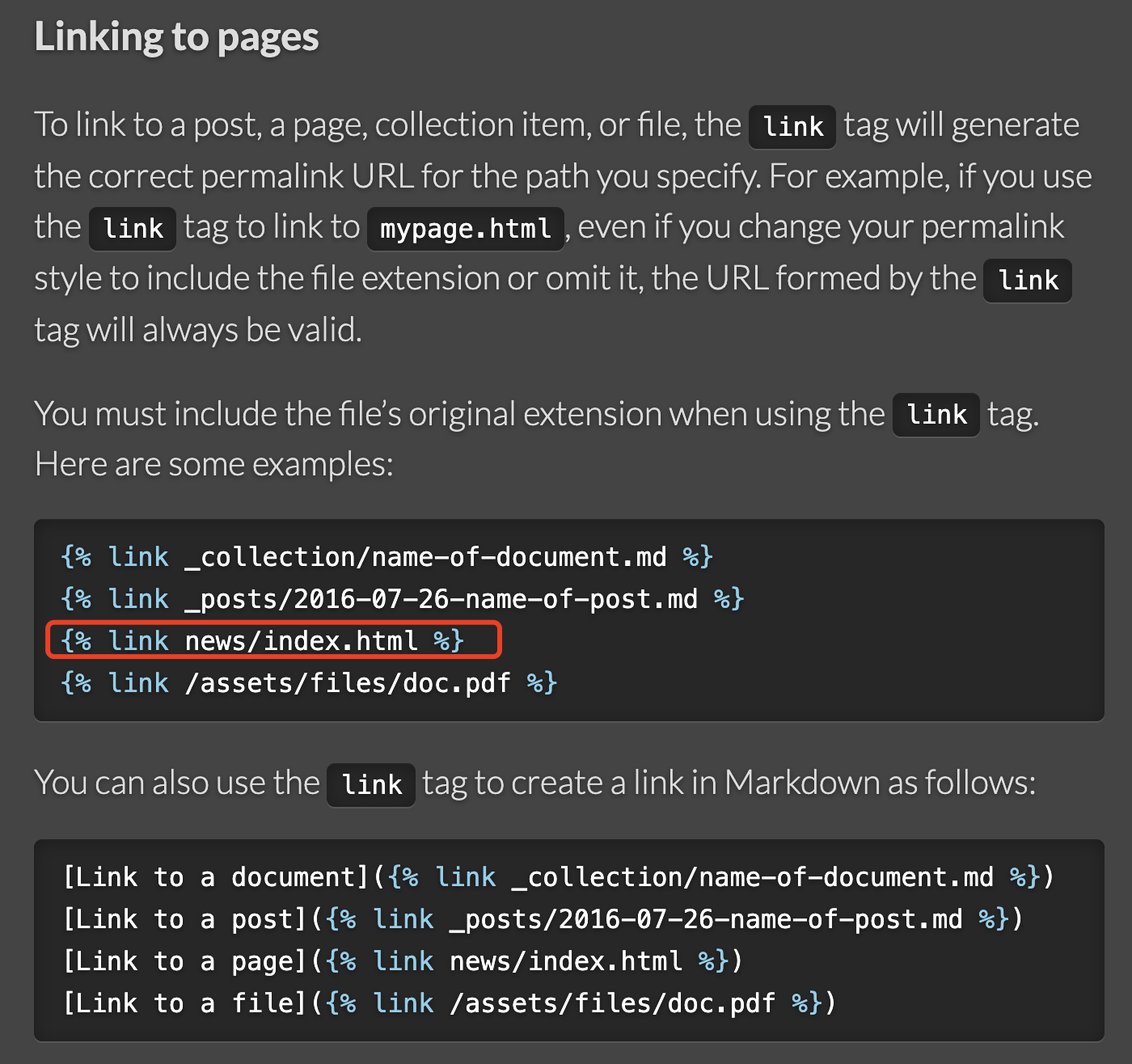
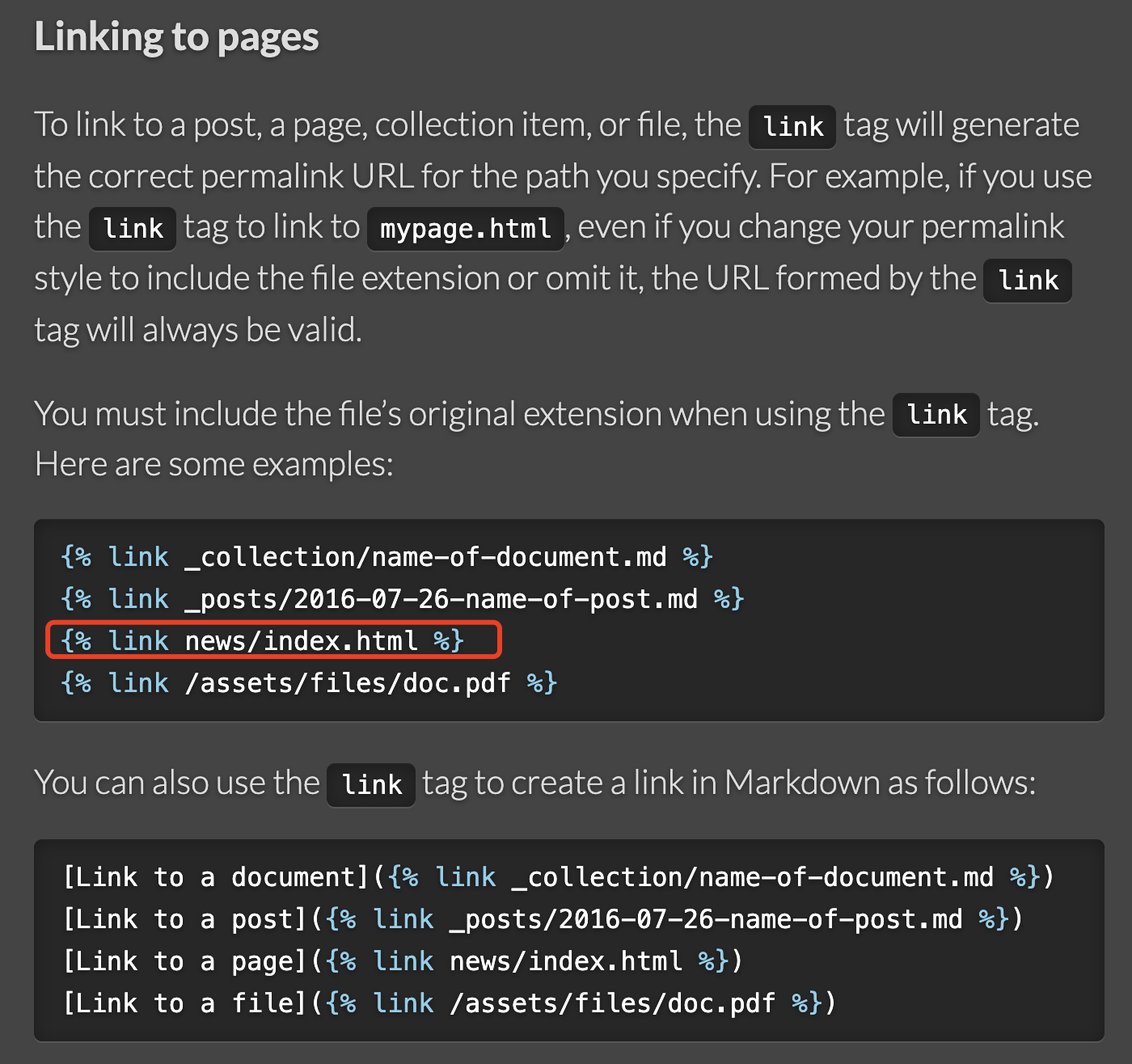
尝试使用 link 标签去做静态页面链接
发现无法连接到自定义的静态Html页面
尝试失败
于是就研究了整个官方文档
才想可以用自定义标签的方式去做
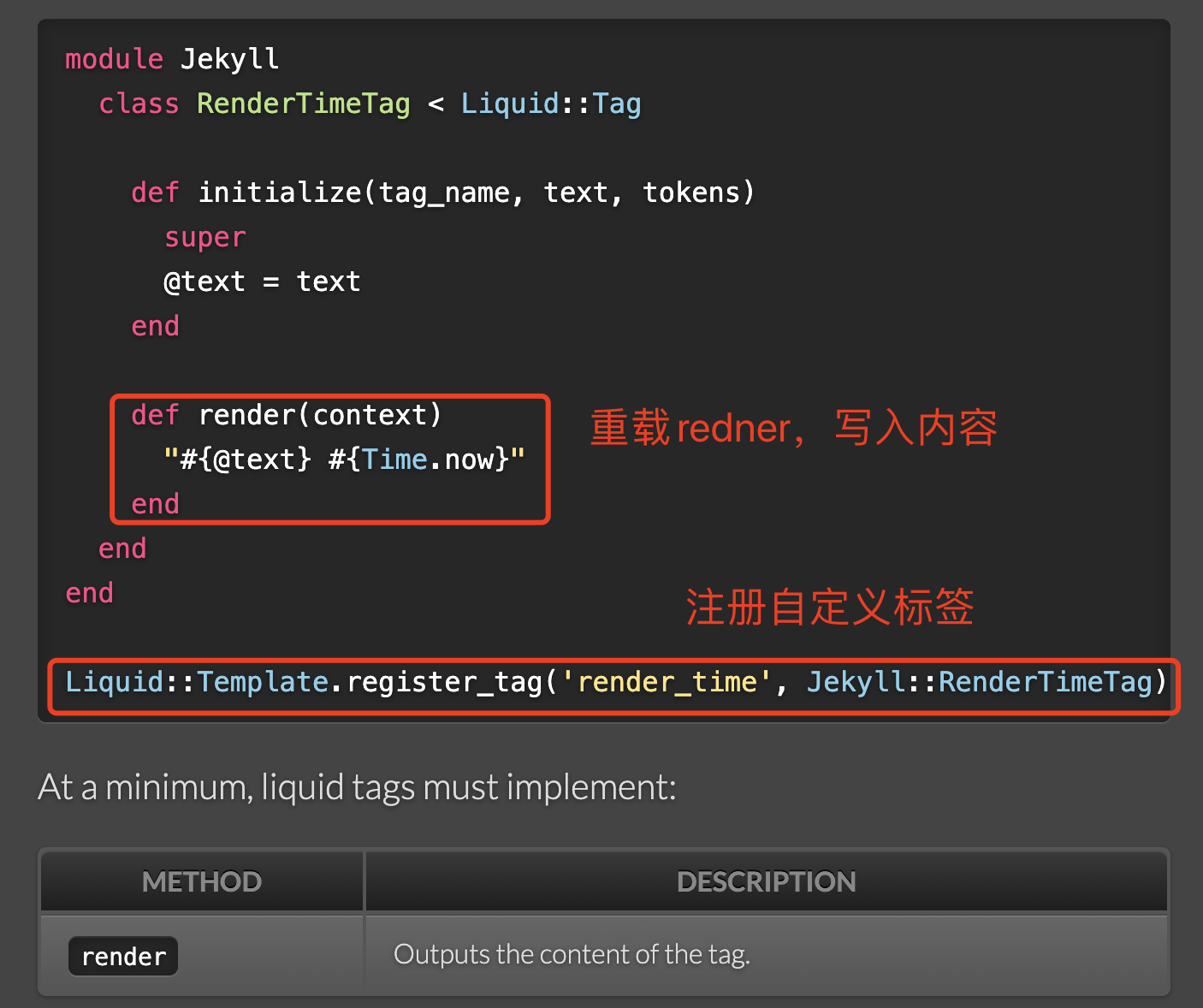
自定义标签也挺简单的,写个ruby类,然后写重载的Render方法,最后注册一下。
最后想想还是有问题,标签只是改变绘制内容,并没有改变编译规则。
尝试失败
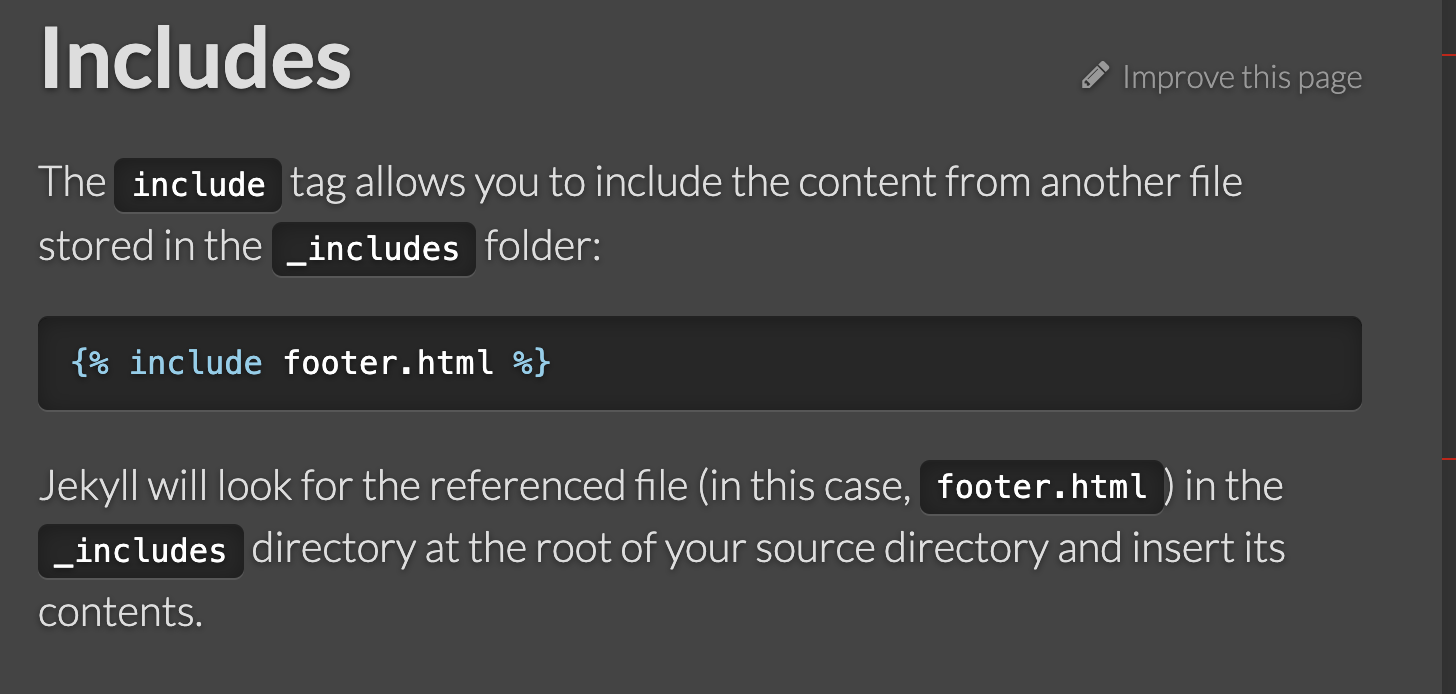
于是又想到了用静态模版的方式去做
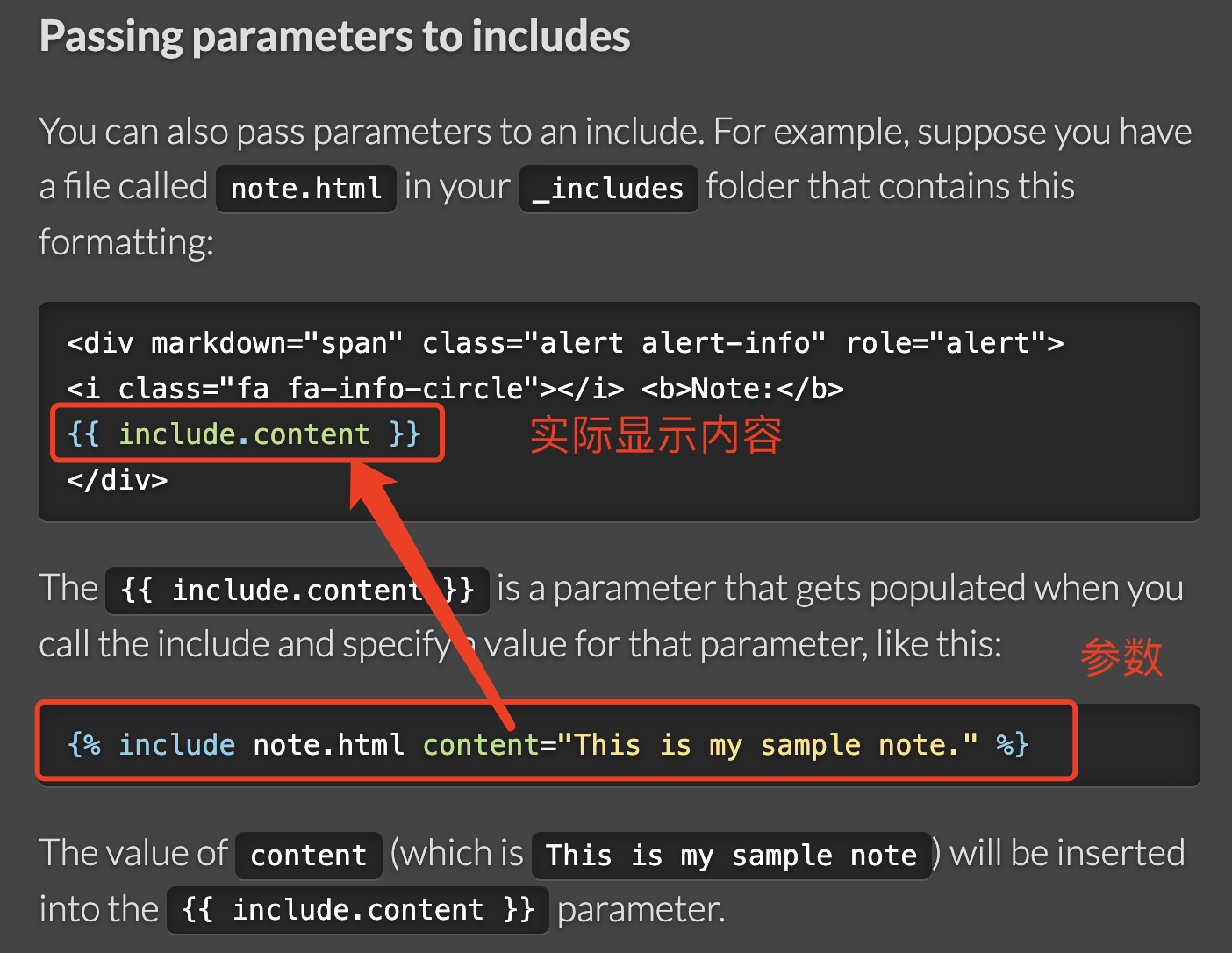
此为include 复制模版内容到本地
此为在include静态模版时传参的方式。
于是就想到,用include方式去插入模版内容,在模版中加入静态页面的iframe标签,iframe的内容地址则用传参的方式传入。
如下:
静态模版
include 并传参,传入的参数是 link_url ,参数内容是一个地址
但是这样仍然不行,仍然无法显示iframe的html标签
于是查了如何在 jekyll中显示 iframe 的问题。
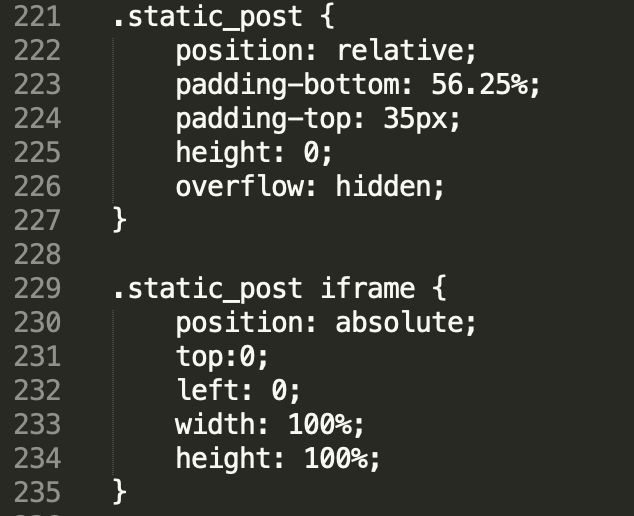
在css中加入一个标签,并编辑iframe的样式
如上自定义样式,做自己的iframe样式,并在iframe上加入class = “static_post"
加入了以上这些,但还是有问题啊。很郁闷。
于是又搜索了这个问题,找到了几个奇葩的答案,尝试了下。
意思是说,是iframe的标签参数出了问题,于是抱着死马当活马医的想法试试。果然奏效了。
最后成功完成静态页面插入jekyll的目标。
以后就可以用印象笔记写文章,然后导出html展示在博客上了。
成功截图: